![]() A new implementation of static caching provides photonics101.com with ultra-fast page loads.
A new implementation of static caching provides photonics101.com with ultra-fast page loads.
Photonics101.com is maintained in Joomla, a so-called content management system (cms) that makes it easy to structure and deploy even very large websites. Joomla itself is written in PHP, a (basically) server-side programming language and uses a MySQL database as backend. Upon request of a website, the server is called via a php script which looks into the database if there is some content attached to it. Of course, this is highly sophisticated and can be used by even older servers, but it is slow. Caching, a method to store pages that were loaded some time ago inside, makes cms-driven websites a lot faster. Nevertheless, the caching that Joomla provides direct or via third-party plugins always relies on the use of a server-side call of PHP. So even with the best "inside-Joomla" caching methods, any Joomla website will be slow if one does not have the required funds to use very strong servers.
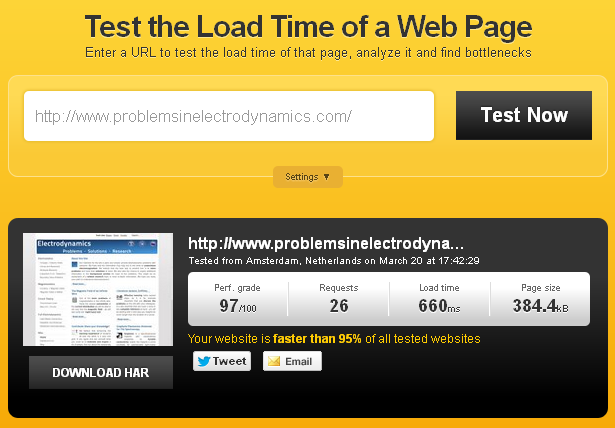
PiE has particularly another "need for speed": the load of numerous equations. We decided straight from the beginning that we will use Mathjax to display LaTeX-equations on the website. We never regretted the decision to do so since the formulas are beautiful and freely scalable unlike rendered graphics. Nonetheless, any formula using Mathjax will go into a javascript file that has to be downloaded and executed on the computer of the visitor. So, using Mathjax is nice but one has to take even more care of speed since the formula rendering process takes its own time. Luckily we now have found a solution to speed up the loading times of the page hugely and would like to explain it in the following. Below you can see the results we achieved, verified with the pingdom tools: the load of the main page now takes roughly 700ms which pushes PiE among the fastest 5% of all websites:

Speed up Joomla: Serve static Content as .html, preserve dynamic Functionality
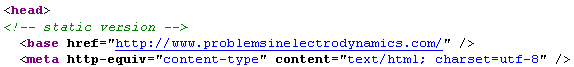
To create a static image of a website is not really complicated. All one has to do is to mirror a website with wget using the --mirror option. This is exactly what we do, however, only accepting .html-files. Now, if we would simply upload the static image of PiE, we would loose all of the dynamic functionality of Joomla. The workaround we use is to explicitly take the .html-files via a so-called rewrite-condition in the .htaccess control file excluding sophisticated requests i.e. for the rss feed. So, roughly speaking, if for a querry an html-file exists, it will be displayed, otherwise Joomla will take care of the request. You can check for yourself, if the request you filed really resulted in the delivery of a static file if you investigate the source code of the page since we marked it with a "<!-- static version! -->" tag right after the header, see below:

Please understand that we do not want to make our script public at this point. Such a step would probably unravel information regarding the server configuration we do not feel confident to show. Nevertheless, if you would like to apply this technique to your Joomla driven site and feel that you could need a helping hand, please contact.
2021 Update
In 2021 the Joomla-internal implementation of caching is quite sufficient. In addition to the usage of Cloudflare CDN delivery, the page's speed is now below one second. Worldwide.
So there is simply no need for the above explained workaround anymore! However, you may use it for other php content management systems that rely on database requests.
2024 Update
The page is now converted to a static website generator; Thank you Joomla for 12 years of great service! This makes the site even faster. 600ms as shown above should be the absolute pageload maximum now.